This is a simple jQuery plugin which applies alternating CSS for rows in a table.
Offical jQuery site :
http://plugins.jquery.com/project/ZebraStriping
Download (right-click and save as..):
jquery.zebra.js
Features:
1. Alternate row CSS
2. Row hover CSS
3. Handles row insertion/deletion dynamically via javascript(does not work for IE as it does not support DOMNodeInserted event.)
4. Option to exclude header row
5. Works with THEAD and TBODY too.
note: workaround for IE is the zebra plugin must be called again if a new row is added via javascript.
Example usage:
Save the code at the bottom of the page as jquery.zebra.js.
Include it in the HEAD section of your page like:
<script src="jquery-latest.js"></script>
<script src="jquery.zebra.js"></script>
And then call it on a table like:
$("#targetTable,#targetTable2").zebra({
excludeHeader:true,
hover:'hoverClass',
odd:'oddClass',
even:'evenClass'
});
Plugin Code:
/**
* Namespace to avoid variable name collision
*
* Author: Sajjan Sarkar
*
* */
(function($)
{
/** Plugin starting point,options is optional but this plugin does nothing if options is null */
$.fn.zebra = function(options)
{
/** Current settings */
var settings = {
even : '',/** CSS class name for even rows */
odd : '',/** CSS class name for odd rows */
hover : '',/** CSS class name rows when hovered */
excludeHeader : false /** true to exclude thead/ first row */
};
/** to maintain jQuery chainability */
return this.each(function()
{
/** local variables identifying whether the table has thead/tbody */
var hasTHead = $("thead", this).length == 0 ? false : true;
var hasTBody = $("thead", this).length == 0 ? false : true; // not used as of now
/** Variable to store reference to the table as the this keyword in the
* apply() function would point to the DOMWindow object due closure.
*
*/
var gTable = this;
/** Store the table header jQuery collection based on whether there is a THEAD , also for performance */
if (hasTHead)
var headerSelector = $("thead > tr", this);
else
var headerSelector = $("tr:first-child", this);
/** If options exist, lets merge them with our default settings */
if (options)
{
$.extend(settings, options);
}
/**
* For browsers that support this (IE does not support it), everytime the DOM structure is changed
* we test if a new row is added to the table and apply the plugin to the entire table again
* as the row could have been added in the middle.
* Note: for IE, the zebra plugin must be called again if a new row is added
* */
$(this).bind('DOMNodeInserted', function(event)
{
/** Check if a row has been inserted */
if (event.relatedNode.nodeName == "TR")
{
apply();
}
});
/** internal function to apply the plugin logic. */
var apply = function()
{
/** Apply zebra striping to header row/s */
if (hasTHead)
{
$("thead > tr:even", gTable).removeClass(settings.even + " " + settings.odd).addClass(settings.even);
$("thead > tr:odd", gTable).removeClass(settings.even + " " + settings.odd).addClass(settings.odd);
}
/** Apply zebra striping to body rows */
$("tbody > tr:even", gTable).removeClass(settings.even + " " + settings.odd).addClass(settings.even);
$("tbody > tr:odd", gTable).removeClass(settings.even + " " + settings.odd).addClass(settings.odd);
/** Apply hover logic to entire table */
$("tr", gTable).hover(function()
{
$(this).addClass(settings.hover);
}, function()
{
$(this).removeClass(settings.hover);
});
/** Exclude header if option is set */
if (settings.excludeHeader)
{
headerSelector.removeClass(settings.even + " " + settings.odd);
headerSelector.unbind('mouseenter mouseleave');
}
};
/** Call it */
apply();
// plugin code here
});
};
})(jQuery);
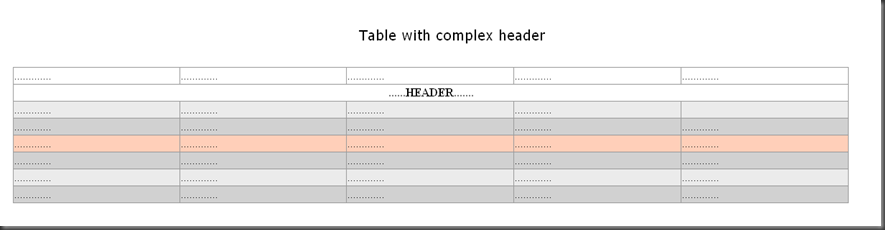
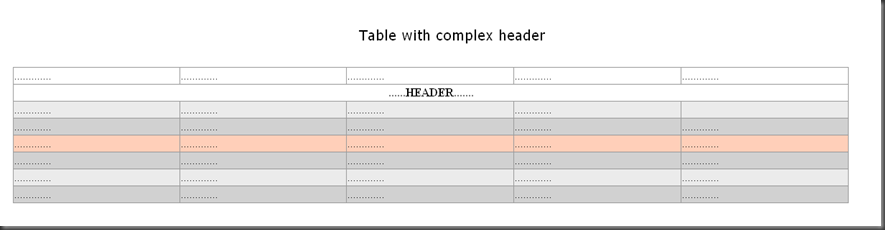
Sample: